GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

The path() & url() functions for clip-path property doesn't work in perspective - Ignition Early Access - Inductive Automation Forum

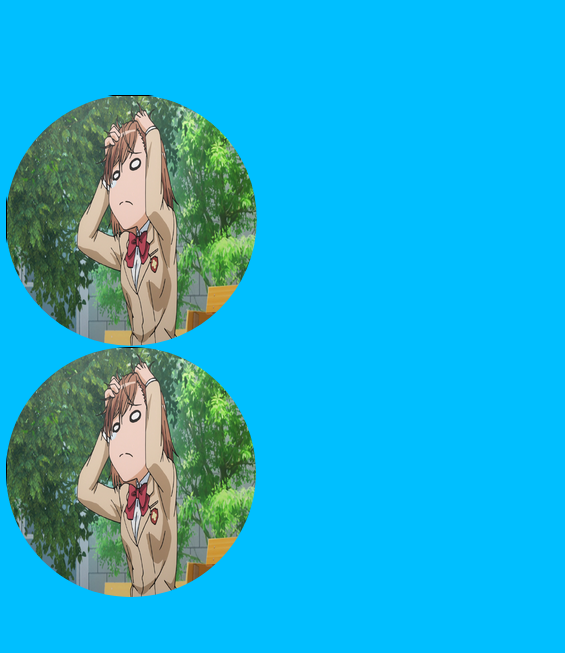
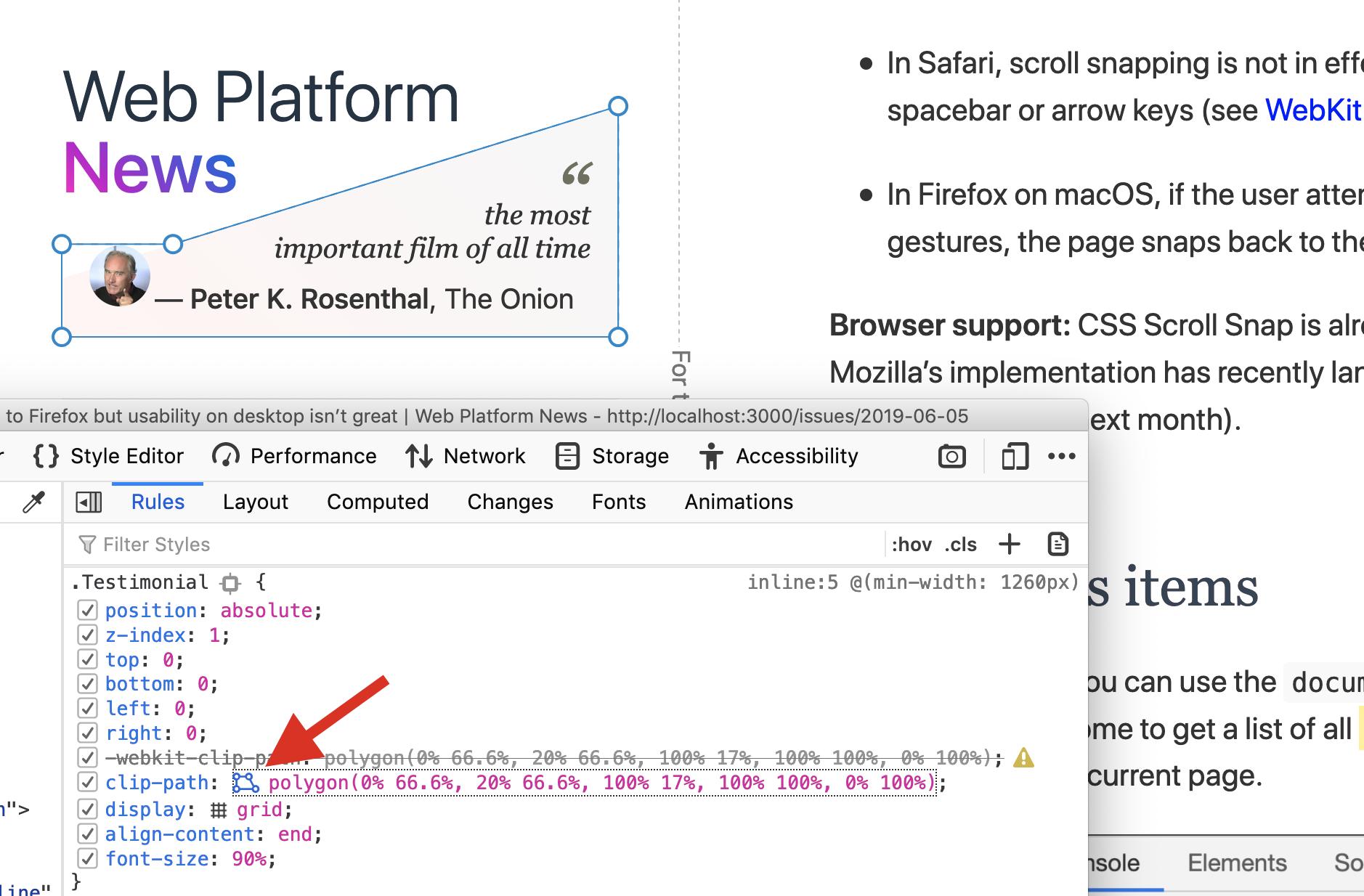
Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend





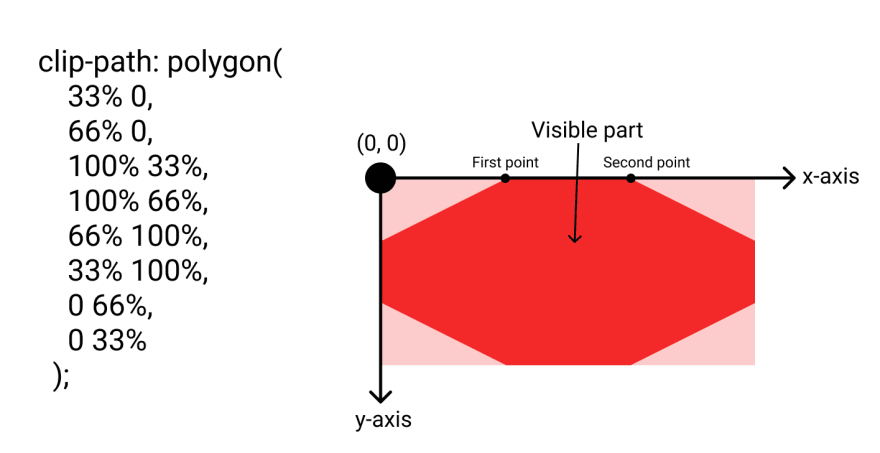
![[Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog [Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari-1200x675.jpg)